Engineering On-Demand Transportation for Business with Uber Central
June 29, 2017 / Global
When Uber launched in 2009, our mission was simple: make transportation as reliable as running water everywhere, for everyone. While our mission remains the same today, the number of Uber use cases have grown dramatically, motivating our engineers to think creatively about how we leverage our existing tech stack.
In April 2017, Uber re-launched Uber Central (Central), an on-demand transportation solution that gives organizations a more efficient way to manage business travel. With Central, businesses can request a ride for their customers or clients through an easy-to-use web interface available on desktop and mobile.
With input from our customers, Central was built on top of the Uber for Business platform infrastructure, tailoring its existing toolset (including access control, billing, and reporting) and features. Being able to leverage this infrastructure provided us with the flexibility and support necessary for our lean team to design, develop, and ship our product quickly and successfully.
In this article, we discuss how Uber Engineering built the Uber Central architecture by integrating our Uber for Business platform infrastructure with a robust front-end design to create a new type of transportation experience for the enterprise.
Putting the customer first
To ensure that our existing Uber for Business customers would be satisfied with Central from the get-go, our team met with a number of customers to understand their specific needs and how they could be addressed by our product.
The sessions included meetings with auto repair shops, hotels, consulting firms, and senior care centers, among other types of companies—all businesses whose customers frequently rely on them for transportation from their location to another destination—to determine a prioritized feature list. Requested features included flexible billing options, enhanced reporting capabilities, access control, cancellation support, ride re-requests, and the ability to contact drivers before, during, or after the ride.
With our research, we aligned our success metrics across engineering, product management, design, and sales teams to build the best product possible for our customers. Once the UX designs and requirements were finalized, we got to work creating the Central architecture and technical plans along with a timeline for delivering the new app and integration with Uber for Business.
The architecture behind Uber Central
Uber’s front-end web application stack, built with Node.js, React, and Redux, communicates directly with our back-end service-oriented architecture over a custom RPC protocol based on Thrift called TChannel. With this robust set of tools and frameworks provided by the Uber Mobile Platform team, the Central team was able to focus exclusively on the technical design, system architecture, and creating a seamless UX experience.
Back-end integration
To seamlessly integrate Central with the Uber for Business platform, trips had to be attributed back to their organization as opposed to the individual rider. To meet this prerequisite, we defined what classifies a business trip on the back end. Inside the Uber app, users can select which profile (e.g., Personal, Family, Work) they would like to use to bill their trip; however, since Central trips are requested by Uber for Business customers in the Central dashboard and taken by their customers (and not necessarily employees), we had to create a special type of rider that is associated with the trip in our back-end service.
The next challenge was figuring out how to exempt this special rider from our standard internal tools and trip rules. To accomplish this, we created special flags and exemption rules for Central riders which are triggered when an organization opts into the app through the Uber for Business dashboard. Once access is granted, a guest rider is created and assigned to the organization’s payment instrument for that trip.
When a trip is requested, our real-time API platform handles the request as it would a typical Uber trip, but with an additional step that calls back to our backend service to retrieve and assign guest rider information to a given trip. When the trip completes, it is flagged as a business trip and is processed through the normal Uber for Business trip settlement and billing flows for that organization, showcased below:

Organizations who use Central can take advantage of Uber for Business features such as monthly billing, employee roster syncing, and usage reporting. Central trips are marked as such, but are otherwise treated just like trips taken by employees of an Uber for Business customer.
Next, we discuss how we developed our front-end solution using the dynamic scaffolding of Uber’s web platform.
Front-end tooling and design
To accommodate Uber’s massive scale, our Web Platform team developed a flexible, robust web platform for teams across product lines to build from; in many ways, using the Uber Web Platform is like having a developer’s playground at your fingertips. This internal web scaffolding offered Uber for Business designers extensive functionality out of the box.
With just one command line, we were able to access a fully functioning “batteries included” Node.js server based on a customized version of Express.js called Bedrock and React/Redux client app with lots of hand-picked npm libraries including react-router and Redux Form. This web platform also provides support for both client and server-side metrics that can submit data to our internal event logging and debugging platform where Uber engineers can see errors and stack traces and snippets of offending code.
Uber’s Web Platform also includes a set of default middleware that provides security, and internationalization that handles infrastructure integration and package dependencies needed to build and run web servers on Uber’s data centers. The platform enables developers to the quickly and seamlessly run a command line to call a remote procedure call (RPC) connection configuration for just about any service in Uber’s ecosystem. With this feature, designers can view the interface definition, expected request, and response format from the comfort of their IDE or text editor—no documentation or sandboxing required.
Our in-house library, Atreyu, handles graph resolution for RPC calls to our back-end services and integrates with Bedrock. With this scaffolding, we created a custom web page and form submission that goes through the full development lifecycle using the standardized patterns to follow for isomorphic rendering of a React/Redux application.
We polished off our front-end tooling using Uber’s massive UI style library and a variety of pre-made React components. With the app framework and core functionality in place, the team focused its energies on designing a component hierarchy, planning the state structure in Redux, and incorporating a graph structure for aggregate service requests to the backend.

We put together a sleek design for the app that incorporated our feedback from our Uber for Business users. The most important features to our users were placed front-and-center, such as support for saving upcoming rides, simultaneously requesting rides, and viewing the details of rides in progress. Design requirements also included optimizing the experience for mobile and tablet usage as many companies wanted to be able to get rides for their customers without being at their desks. You can learn more about Uber Central and its slate of features by watching our tutorial video:
Building the future of enterprise transportation
Since the Central re-launch, our product has been adopted widely by Uber for Business customers, with more joining each week. In the coming months, we intend to incorporate a host of new features, including a method for a user to request a Central ride whenever they want, more request options for business that request rides for groups of riders, and an updated UX that optimizes for specific use cases and industries.
Uber for Business engineers and designers are shaping the future of on-demand business transportation, and this latest development will be a central part in the world of the enterprise. So if building and launching products like Uber Central excites you, consider applying for a role on the Uber for Business team.
Chris Bee is an Engineering Manager on the Uber for Business team.
Posted by Chris Bee
Related articles
Most popular

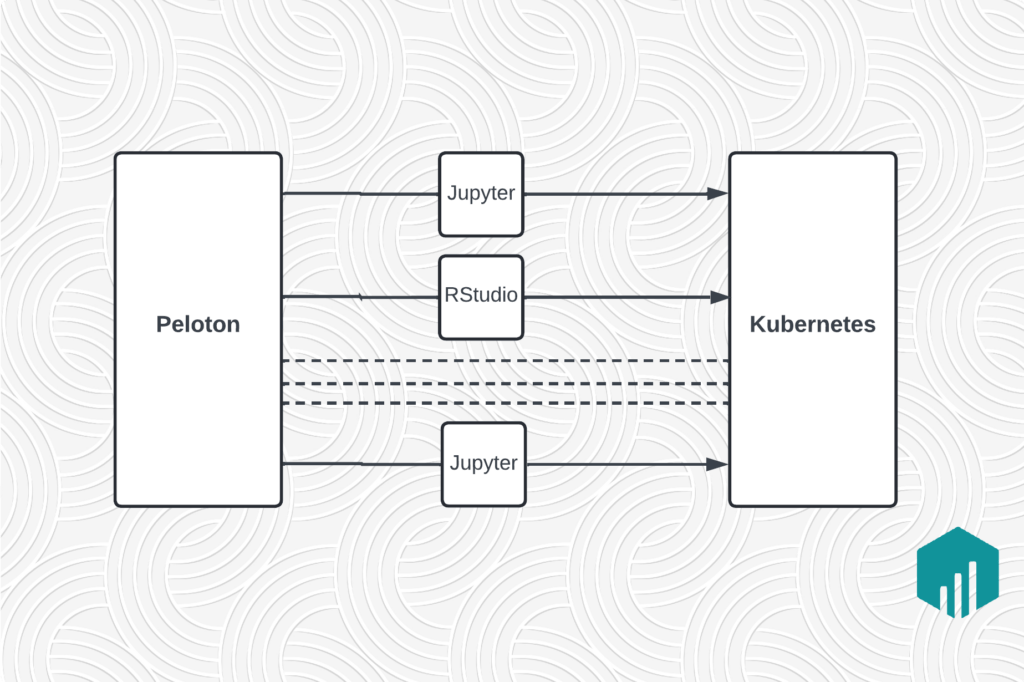
Migrating Large-Scale Interactive Compute Workloads to Kubernetes Without Disruption

How Uber Migrated from Hive to Spark SQL for ETL Workloads

We’re giving away up to 25,000 Marriott Bonvoy® eGift Cards to Uber One Members!




